Het Belgische Prophets Agency startte in 2011 met het delen van hun visie over Interactive Design trends en hebben onlangs hun visie voor 2013 gepubliceerd. Onderstaande 147 slides tellende presentatie start met opkomende trends die we reeds zagen ontstaan in 2012 en loopt vervolgens door naar de doorlopende trends van 2013 en advies hoe bij te blijven. Skloink zette een aantal punten uit de presentatie voor je op een rijtje.
Huidige trends worden volwassen (en komen te vervallen)
Zo wordt er als voorbeeld “mobiel” genomen, een momenteel erg populaire trend. Alles moet gemaakt en/of geoptimaliseerd worden voor mobiel (lees: smartphone) gebruik, maar is dat ook de toekomst? Andrew Keen zei het volgende: “De toekomst van mobiel is het einde van het begrip ‘mobiel’ zoals we die nu kennen. Het klinkt zelfs al verouderd.”. Apparaten zullen namelijk hun weg vinden naar accessoires zoals brillen (Google’s Project Glass) en uiteindelijk in onze lichamen zelf worden geïmplementeerd. Het woord verliest dus zijn betekenis.
User-centric design
“Mensen willen geen gadgets, ze willen services” – Jeff Bezos, Amazon. Google Now is hier een goed voorbeeld van. Google Now is een persoonlijke assistent die in connectie staat met belangrijke applicaties en je handelingen op het internet. Afspraken, contacten, zoekresultaten etc. worden geanalyseerd, waardoor het systeem je leert kennen en je daadwerkelijk nuttige informatie kan tonen, voordat je hier zelf nog om hebt gevraagd.
Focus op het creëren van een cross-device ervaring
Volgens Google zal het komende jaar meer dan de helft van het website verkeer via mobiele apparaten verlopen, waardoor het desktops en laptops achter zich laat. Een smartphone gebruiker zal een website anders bezoeken dan een gebruiker die met een tablet of desktop computer je website bezoekt. Zorg daarom dat je niet zozeer een kleinere, mobiel vriendelijke versie van je website toont, maar daadwerkelijk nadenkt over het doel van een gebruiker op een “mobiel”-apparaat. Daarnaast dien je niet alleen meer te denken aan een responsive website, maar ook aan responsive e-mails.
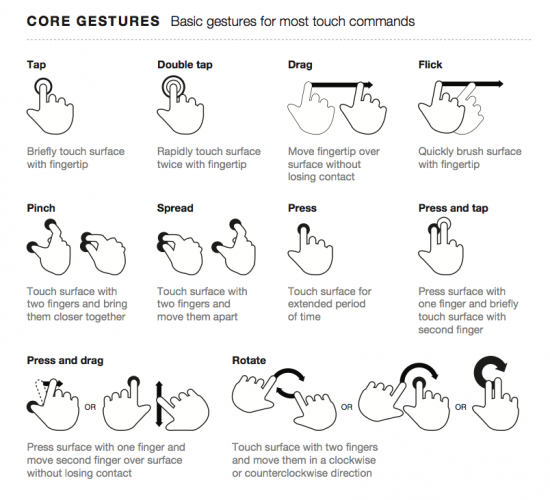
Focus op touch en gestures
Met onze vingers zijn we in staat bepaalde handelingen veel makkelijker en intuïtiever uitvoeren dan met een muis. Google introduceerde met de lancering van haar Google Maps app voor iOS een nieuwe manier van feedback geven. Door uit frustratie met je telefoon te schudden (een natuurlijke handeling als een apparaat niet doet wat we willen), komt de feedback optie naar boven. We zijn dus niet alleen beperkt tot een touchscreen, maar kunnen ook gebruik maken van mening andere sensors die al standaard aanwezig zijn in de meeste apparaten van tegenwoordig.
Van GUI naar NUI (Natural User Interface)
We zijn niet langer meer beperkt tot het gebruik van een muis en toetsenbord. Met de komst van bijvoorbeeld Leap Motion, kunnen we ook op desktops gebruik gaan maken van gestures (gebaren). Combineer transparante schermen met de Leap Motion en vraag je zelf af: hoe ver is het toekomstbeeld van Minority Report nog van ons verwijderd?